There are a couple of IOS 7 App Icon Template for Photoshop available, but none for Inkscape. We here at Kodira are fond of Inkscape, a great vector graphics editor to edit SVG files. So we created our own SVG App Icon Template for iPad and iPhone 7 Apps. It includes the new golden ratio grid. For easy export we wrote a small script to quickly render your App icon in all sizes you will need for iOS development. You can download the SVG template and the script here.
How to use it
Download and extract the archive. The archive contains two files:
- AppIconTemplate.svg
- resize.sh
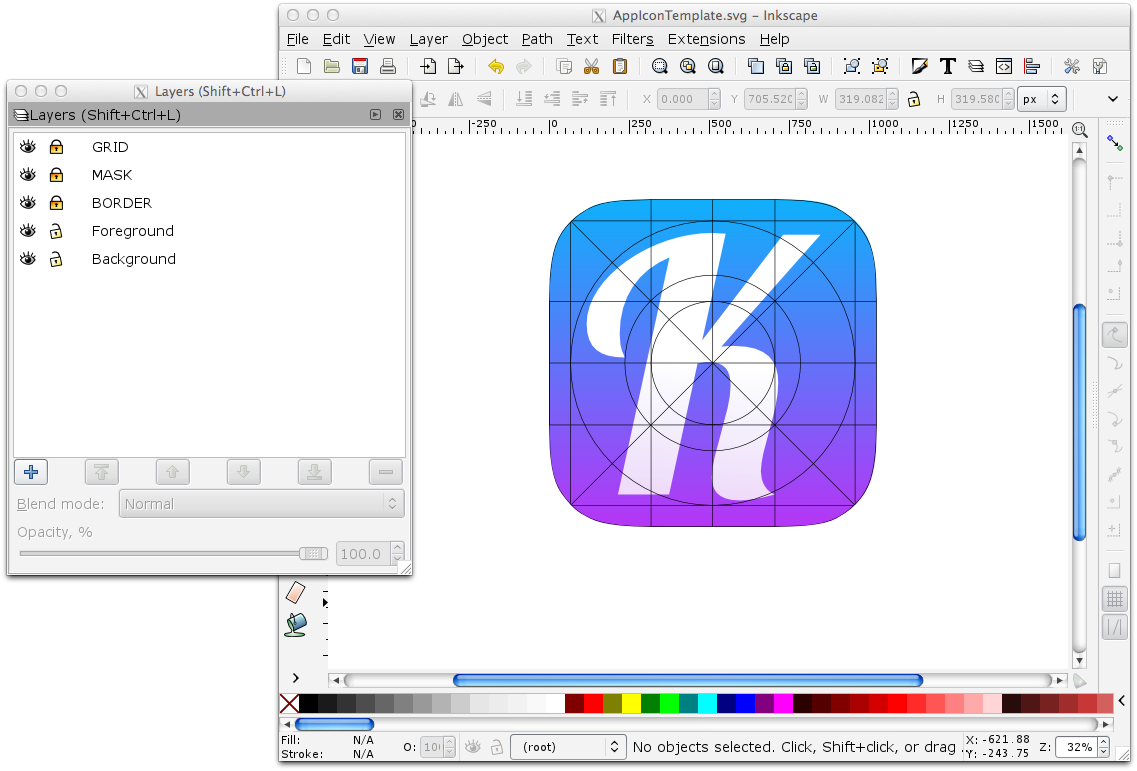
Open AppIconTemplate.svg in Inkscape.
There are five layers. The layers GRID, MASK, and BORDER help you to design your icon. Add your artwork to the Foreground and Background layer.
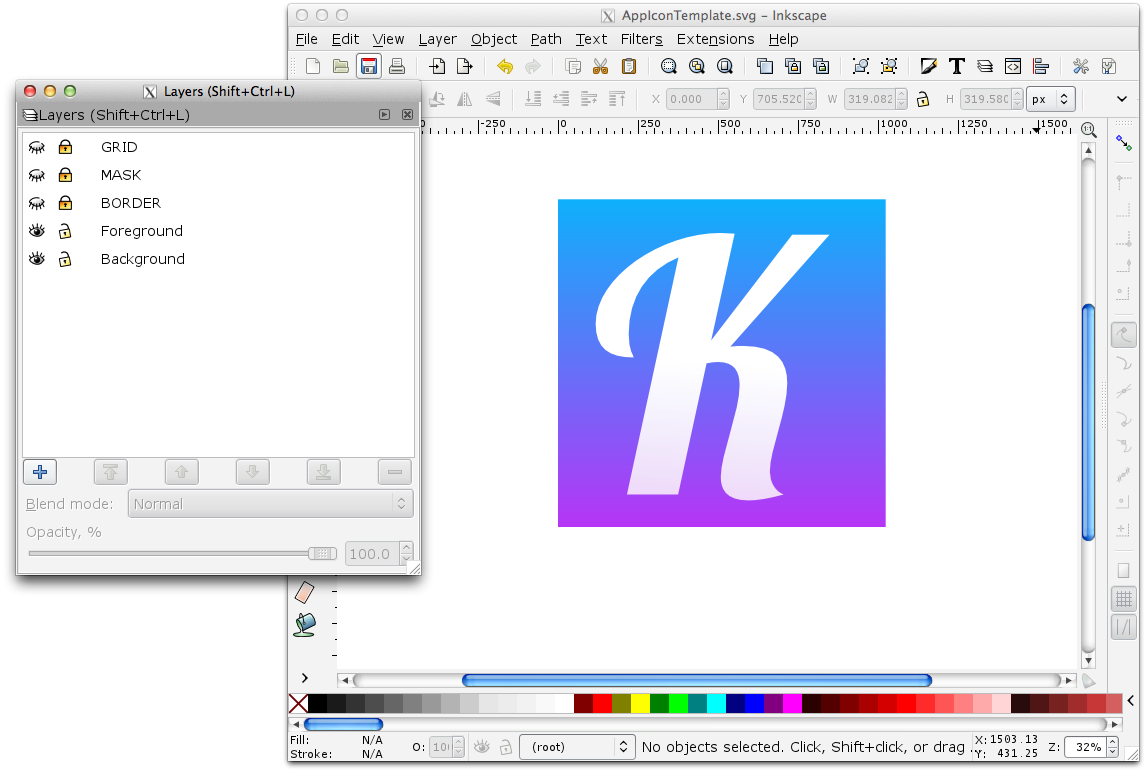
Once you are done with designing, disable the GRID, MASK and BORDER layers. There should be no guides visible and the mask (those round corners) should disappear. No worries, the icon will be masked by Apple automatically.
Save your artwork.
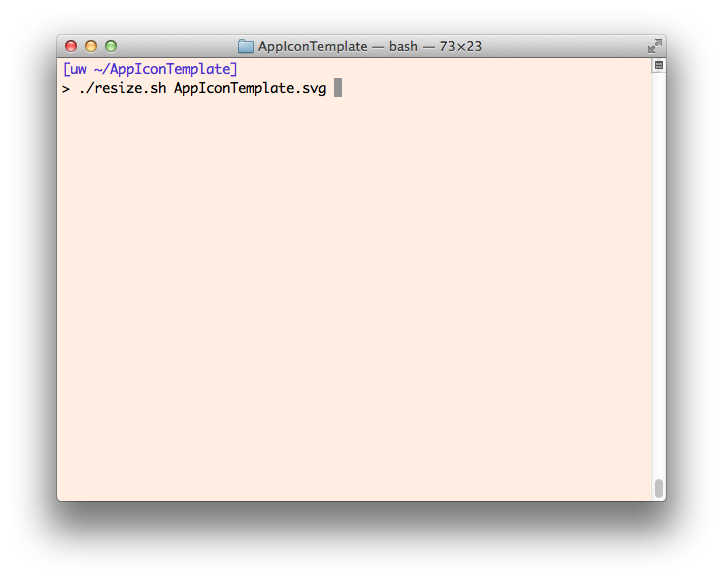
Next, you run the resize.sh script to create PNG files of your App icon in various sizes. Execute resize.sh from within a Terminal. Resize.sh uses Inkscape in a headless mode to export the SVG to PNGs. If you don’t have Inkscape the script will not work. Use resize like this:
You may see a bunch of scary messages. Ignore them. If you are on a Linux box you have to change the script a bit: you have to provide the right path to your Inkscape binary.
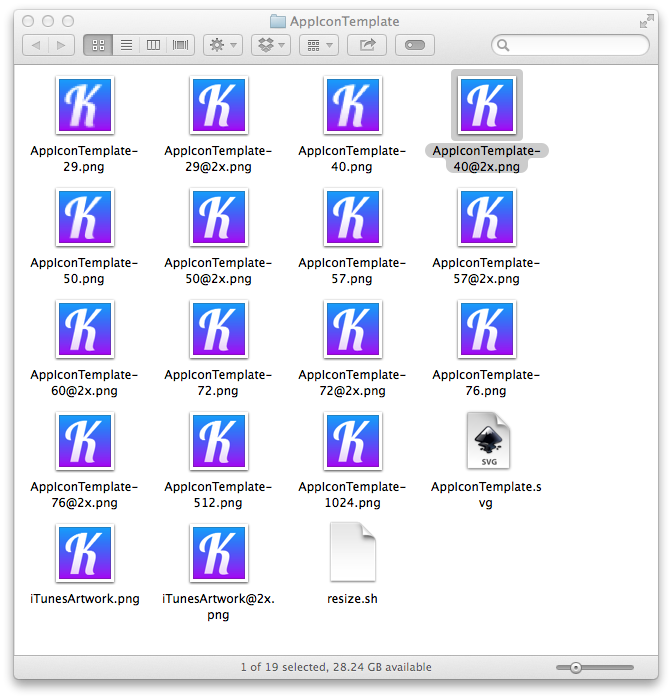
Once the script is done you will see a bunch of PNG icons in various sizes in the same directory as your SVG file resides.
The PNG files follow (more or less) Apple’s naming convention. For example, the AppIconTemplate-29.png is 29×29 pixels width/height, the AppIconTemplate-29@2x.png is 58×58, and so forth.
We hope you find this usefull. Have fun.
PS
You should read Exploring iOS 7 Rounded Corners from Manfred Schwind. Manfred did a great job analysing the new iOS 7 App Icon. We updated the graphics used in our templates according his recommendations. Thxs Mani!